Csángó és Hargita, a két fiatal barnamedve csaknem egy hónapja lakik Állatkertünkben, és máris belopták magukat látogatóink szívébe. Sokat pancsolnak, játszanak, sőt még a közönséggel is barátkoznak az üvegfalon keresztül.

Augusztus 9-én mutatkozott be a nagyközönségnek nemrégiben érkezett két fiatal barnamedvénk, Hargita és Csángó. Ekkor vették birtokukba azt a kifutót, ahol jelenleg is láthatók. Az elmúlt hetekben alaposan felfedezték új otthonukat. Az egyik kedvenc helyük láthatóan a medence, amit az első hetekben a biztonság kedvéért csak annyi vízzel töltöttünk fel, hogy a két állatnak mindenütt leérjen a lába, és könnyedén gázolhassanak, játszhassanak a hűs habok között. Ezt így ítéltük biztonságosnak, hiszen Csángó és Hargita korábban még nem találkoztak olyan mély vízzel, mint amilyen mély a kifutóhoz tartozó medence, ha teljesen el van töltve.
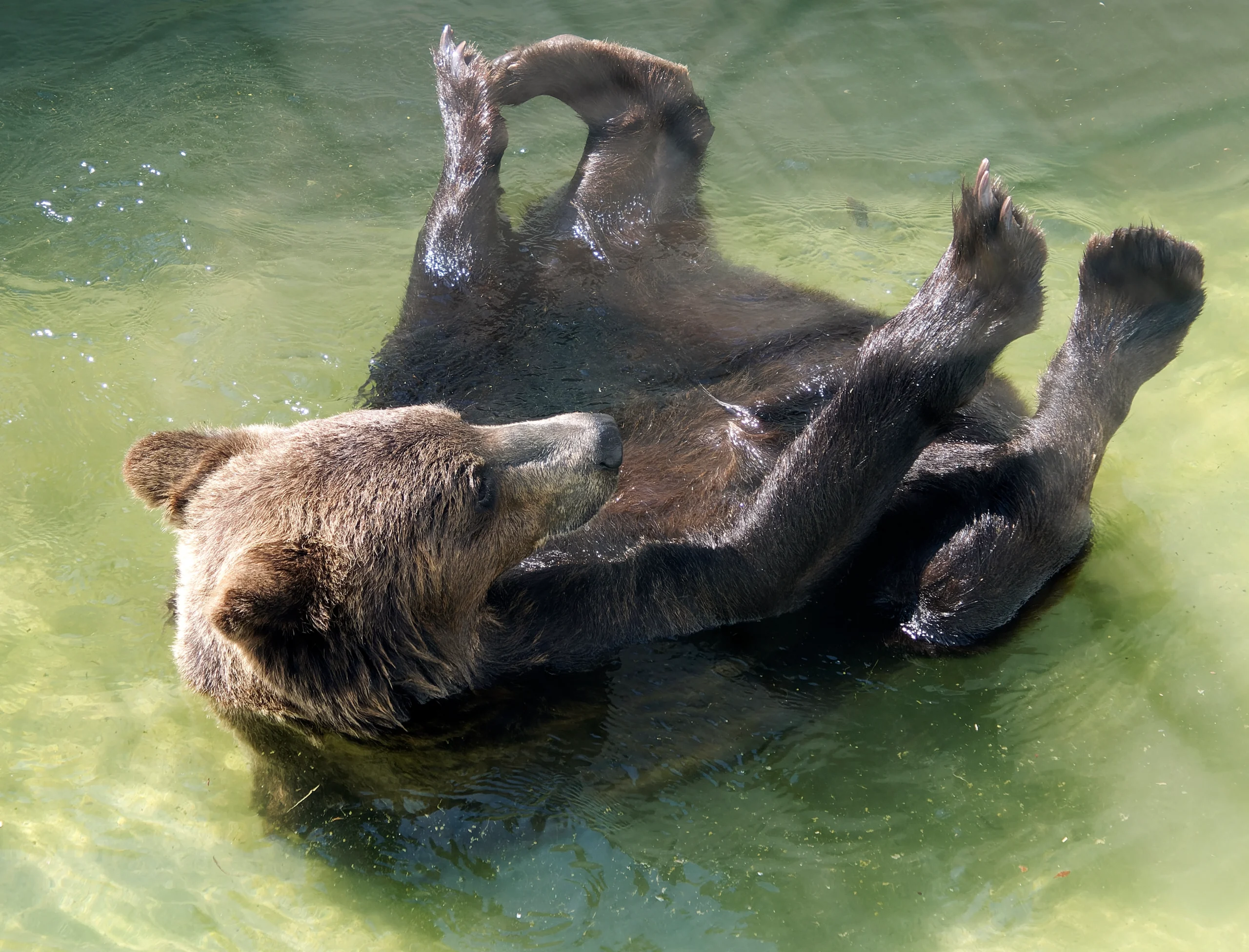
Az elmúlt napokban azonban a teljes feltöltésnek is eljött az ideje. Az állatoknak nem okozott gondot az úszás sem, bár Hargita egy kicsit ügyetlenebbnek tűnt. Látva, hogy másként használják a sekély vízzel, illetve a színültig megtöltött medencét, lehetséges, hogy váltogatni fogjuk a vízszintet, ami változatosságot, érdekes környezetgazdagítást jelent barnamedvéink számára.
A sokat mozgó és játszó, aktív állatok az elmúlt hetekben belopták magukat a közönség szívébe. Annál is inkább, mivel a mackók az emberekre is kíváncsiak, és gyakran kerülnek valamilyen interakcióba látogatóinkkal, persze csak az üvegfalon keresztül. Már a gondozókkal is kialakult pár közös játék, például az üvegablakok tisztításakor, ami nagyon foglalkoztatja a mackókat.
A medence, amellett, hogy különféle játékokkal kiegészítve nagyon sok szórakozási lehetőséget, változatos elfoglaltságot kínál medvéinknek, a kánikula idején érthető okok miatt még inkább felértékelődik. Persze sok más módon is segítünk állatainknak abban, hogy a hőségnapok idején is jól érezzék magukat. Honlapunkon erről már korábban is beszámoltunk.
Iratkozz fel hírlevelünkre és értesülj elsőként újdonságainkról, programjainkról és friss híreinkről!

